
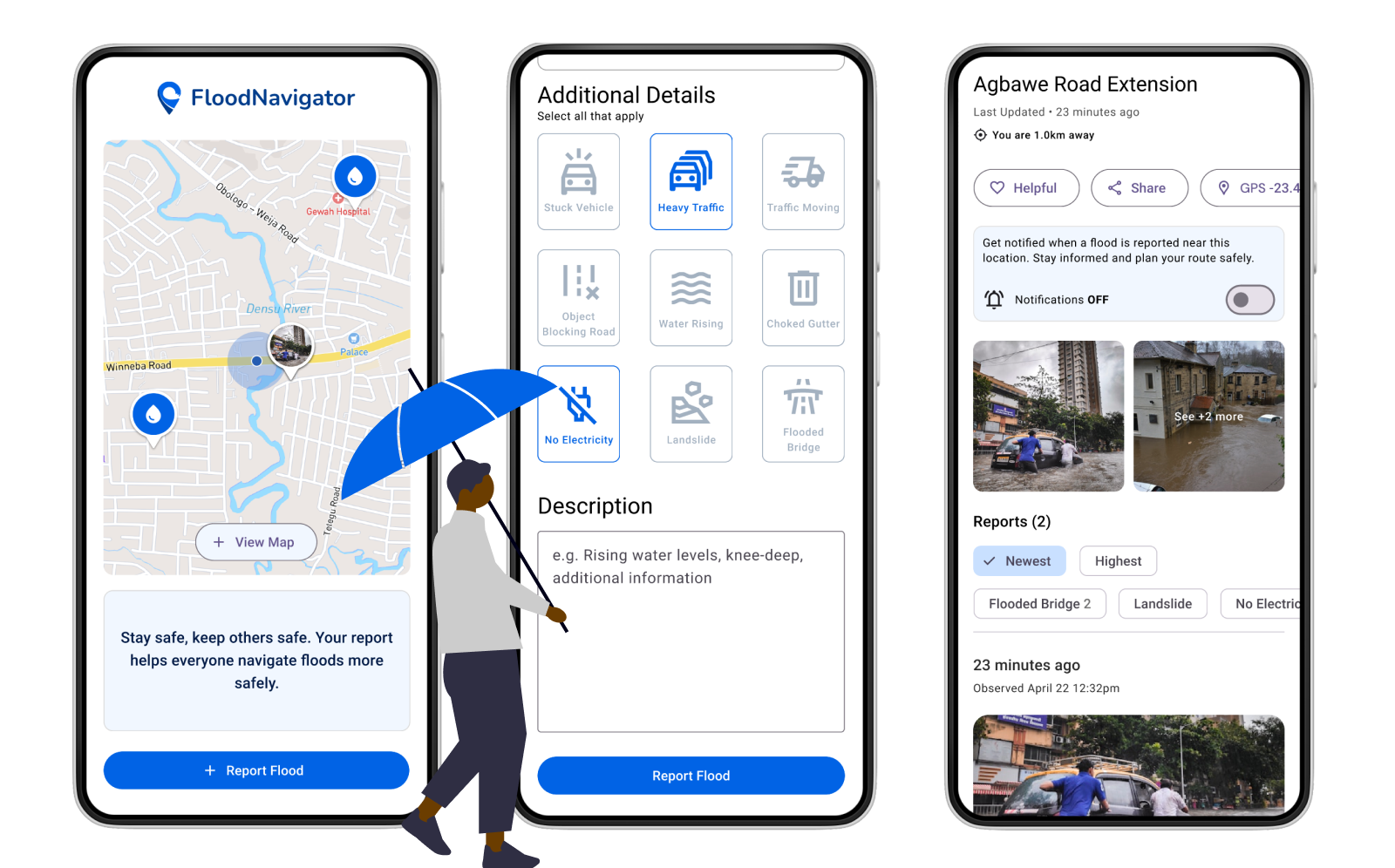
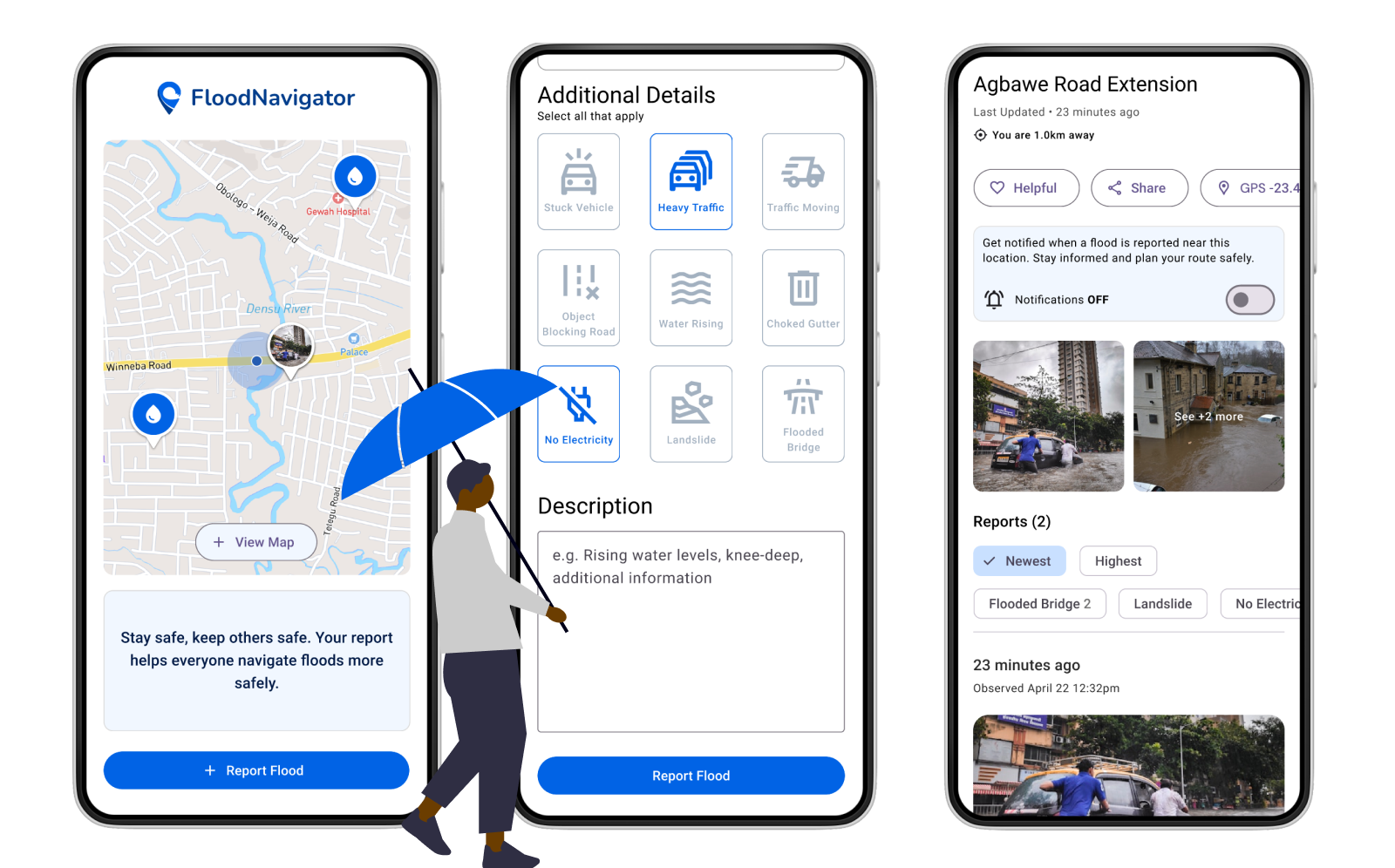
In 2025, I worked with the FloodNavigator team to design a product that provides real-time, crowd-sourced information to inform locals of Ghana, Africa about flooding.
1 Product Manager
1 UX Researcher
1 Data Analyst
2 Developers

In 2025, I worked with the FloodNavigator team to design a product that provides real-time, crowd-sourced information to inform locals of Ghana, Africa about flooding.
Ghanaians typically rely on social media apps to share flooding information, but these methods are often unreliable and not location-specific.
Locals often walk long distances to check if a gutter is overflowing or if a road is passable. Without real-time, location-specific flood info, communities are at risk. A centralized, map-based app would let users report and view local conditions, helping them make faster, safer decisions.

To better understand the problem space, the team conducted several interviews with locals. Through the interviews, we discovered the following.







After iterating on the designs based off the insights from the workshop and cross-functional reviews, the UX Researcher and I conducted four moderated usability tests with locals from Ghana.
These sessions revealed several key areas for improvement in the app’s usability and reporting flow.







